Add a stylesheet
Cascading stylesheets are an important part of any frontend user interface. The default starter is configured to import a main.css file that you can edit, but you may prefer to import your stylesheet into a JavaScript file, or to use an alternate format such as Syntactically Awesome Style Sheets, aka SCSS. This tutorial illustrates how to configure webpack to import a stylesheet by walking through building a contact dapp. If you already know how to add cascading stylesheets (CSS) to a webpack-based project, you can skip this tutorial.
This tutorial illustrates using the React framework to manage the Document Object Model (DOM) for your frontend. Because React has its own custom DOM syntax, you need to modify the webpack configuration to compile the frontend code, which is written in JSX. For more information about learning to use React and JSX, see Getting started on the React website.
Before you begin
Before starting the tutorial, verify the following:
You have
node.jsinstalled for frontend development and can install packages usingnpm installin your project. For information about installing node for your local operating system and package manager, see the Node website.You have downloaded and installed the SDK package as described in Download and install.
You have installed the Visual Studio Code plugin for Motoko as described in VS Code extensions for IC development if you are using Visual Studio Code as your IDE.
You have stopped any local canister execution environment processes running on the local computer.
This tutorial requires you to use the SDK version 0.8.0 or later.
Create a new project
To create a new project directory for your custom frontend dapp:
Open a terminal shell on your local computer, if you don’t already have one open.
Change to the folder you are using for your Internet Computer projects, if you are using one.
Verify that you have
node.jsinstalled locally, if necessary.Create a new project by running the following command:
dfx new contactsChange to your project directory by running the following command:
cd contacts
Install the React framework
if you’ve never used React before, you might want to explore the Intro to React tutorial or the React website before editing the frontend code.
To install required framework modules:
Install the React module by running the following command:
npm install --save react react-domInstall the required TypeScript language compiler loader by running the following command:
npm install --save-dev typescript ts-loaderInstall the required style loaders by running the following command:
npm install --save-dev style-loader css-loaderIf the
npm installcommand reports a vulnerability, you might also want to run thenpm audit fixcommand to attempt to fix the vulnerability reported before continuing.As an alternative to installing these modules, you can edit the default
package.jsonfile to add dependencies for your project like this.The version of the JavaScript agent in this example
package.jsonfile is0.10.0. In most cases, however, you would want to use the latest version of the agent available. When you create a new project, thedfx newcommand automatically retrieves the latest version of the JavaScript agent for you. You can also manually retrieve the latest version after creating a project by running thenpm install --save @dfinity/agentcommand.
Modify the default program
For this tutorial, you are going to modify the main program to with code that allows you to store and look up contact information.
To modify the default program:
Open the
src/contacts/main.mofile in a text editor and delete the existing content.Copy and paste this code into the file.
Save your changes and close the
main.mofile to continue.
Modify the frontend files
You are now ready to create a new frontend for your program.
Open the webpack configuration file (
webpack.config.js) in a text editor.Modify the frontend entry to replace the default index.html with index.jsx.
entry: {
// The frontend.entrypoint points to the HTML file for this build, so we need
// to replace the extension to `.js`.
index: path.join(__dirname, asset_entry).replace(/\.html$/, ".jsx"),
},Locate the commented example for the
modulekey above thepluginssection, then uncomment the following lines:module: {
rules: [
{ test: /\.(js|ts)x?$/, loader: "ts-loader" },
{ test: /\.css$/, use: ['style-loader','css-loader'] }
]
},These settings enable your program to use the
ts-loadercompiler and to import CSS files.Note: if you want to add support for
.scssor.sassfiles, you should installsass-loaderwith:npm install --save react react-domand then add this additional rule beneath the
css-loaderrule inwebpack.config.js:module: {
rules: [
// ...
{
test: /\.s[ac]ss$/i,
use: [
// Creates `style` nodes from JS strings
"style-loader",
// Translates CSS into CommonJS
"css-loader",
// Compiles Sass to CSS
"sass-loader",
],
},
]
},Save your changes and close the
webpack.config.jsfile to continue.Create a new file named
tsconfig.jsonin the root directory for your project.Open the
tsconfig.jsonfile in a text editor, then copy and paste this code into the file.Save your changes and close the
tsconfig.jsonfile to continue.
Add a stylesheet to your project
You are now ready to create a new cascading stylesheet and add it to your project.
To add a stylesheet:
Change to the
src/contacts_assets/assetsdirectory.cd src/contacts_assets/assets/Open the
main.cssfile in a text editor and delete the existing content.Define some style properties for the frontend.
For example, copy and paste these styles into the file.
Save your changes and close the
main.cssfile to continue.Change to the
src/contacts_assets/srcdirectory.cd ../srcOpen the default
index.jsfile in a text editor and delete the existing content.Copy and paste this code into the
index.jsfile.Rename the modified
index.jsfile asindex.jsxby running the following command:mv index.js index.jsxOpen the default
src/contacts_assets/src/index.htmlfile in a text editor, then remove themain.csslink and update thebodycontents with<div id="contacts"></div>.For example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>contacts</title>
<base href="/" />
</head>
<body>
<main>
<div id="contacts"></div>
</main>
</body>
</html>Navigate back to the root of your project directory.
For example:
cd ../../..
Start the local network
Before you can build the contacts project, you need to connect to the local canister execution environment.
To start the environment locally:
Open a new terminal window or tab on your local computer.
Start the local canister execution environment on your local computer by running the following command:
dfx start --backgroundAfter the environment completes its startup operations, you can continue to the next step.
Register, build, and deploy the dapp
After you connect to the local canister execution environment in your development environment, you can register, build, and deploy your dapp for testing.
To deploy the dapp:
Check that you are still in the root directory for your project, if needed.
Register, build, and deploy your dapp by running the following command:
dfx deployThe
dfx deploycommand output displays information about the operations it performs.Keep in mind that because you are running the canister execution environment locally, the identifiers displayed when you run the
dfx deploycommand are only valid on your machine.To deploy canisters on the IC, you must specify that you are deploying to the Internet Computer and not your local environment by using the
--networkcommand-line option:dfx deploy --network=icStart the Webpack development server:
npm start
View the frontend
You can now access the frontend for the contacts dapp.
To view the frontend:
Open a browser and navigate to the
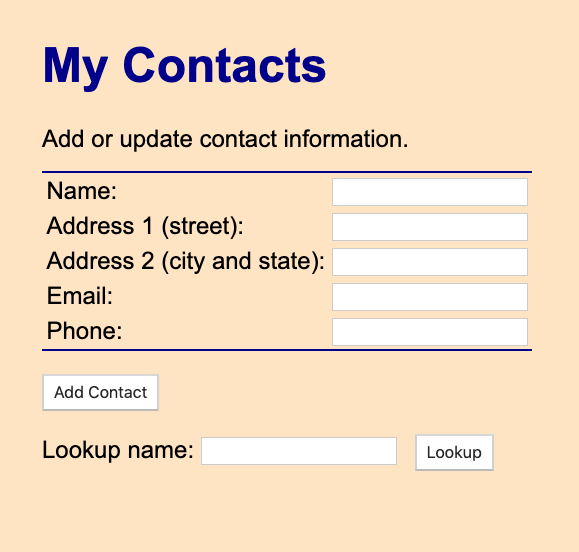
http://localhost:8080.Verify that you are prompted with a My Contacts form.
For example:

Create one or more test records by entering text in the Name, Address, and Email input fields and a number in the Phone input field, then clicking Add Contact.
Clear the form fields and type a contact name in the Lookup name field, then click Lookup to see the stored contact information.
Keep in mind that the Lookup name you type must be an exact match for the name of a contact you added.
Modify the stylesheet and test your changes
After viewing the Contacts dapp, you might want to make some changes.
To change stylesheet properties:
Open the
src/contacts_assets/assets/mycontacts.cssfile in a text editor and modify its style settings.For example, you might want to change the background color or style the input form.
You should see the changes update immediately in your open browser window.
Modify the frontend or backend code
If you want to explore further, you might want to experiment with modifying the frontend or backend code for this tutorial. For example, you might want try modifying the tutorial to do the following:
Change the frontend code to clear the input fields after adding a new contact, for example, as part of an
onClickevent.Change the Motoko program functions to do partial instead of exact string matching on the
Namefield. (You will need to rundfx deployto test your changes on the local environment)Change the Motoko program to allow lookups based on a different field.
Stop the local canister execution environment
After you finish experimenting with your program, you can stop the local environment so that it doesn’t continue running in the background.
To stop the local development environment:
In the terminal that displays your webpack dev server, press Control-C to interrupt the development server.
Stop the Internet Computer network by running the following command:
dfx stop